Dev Blog
Findings, tutorials, & thoughts about building websites
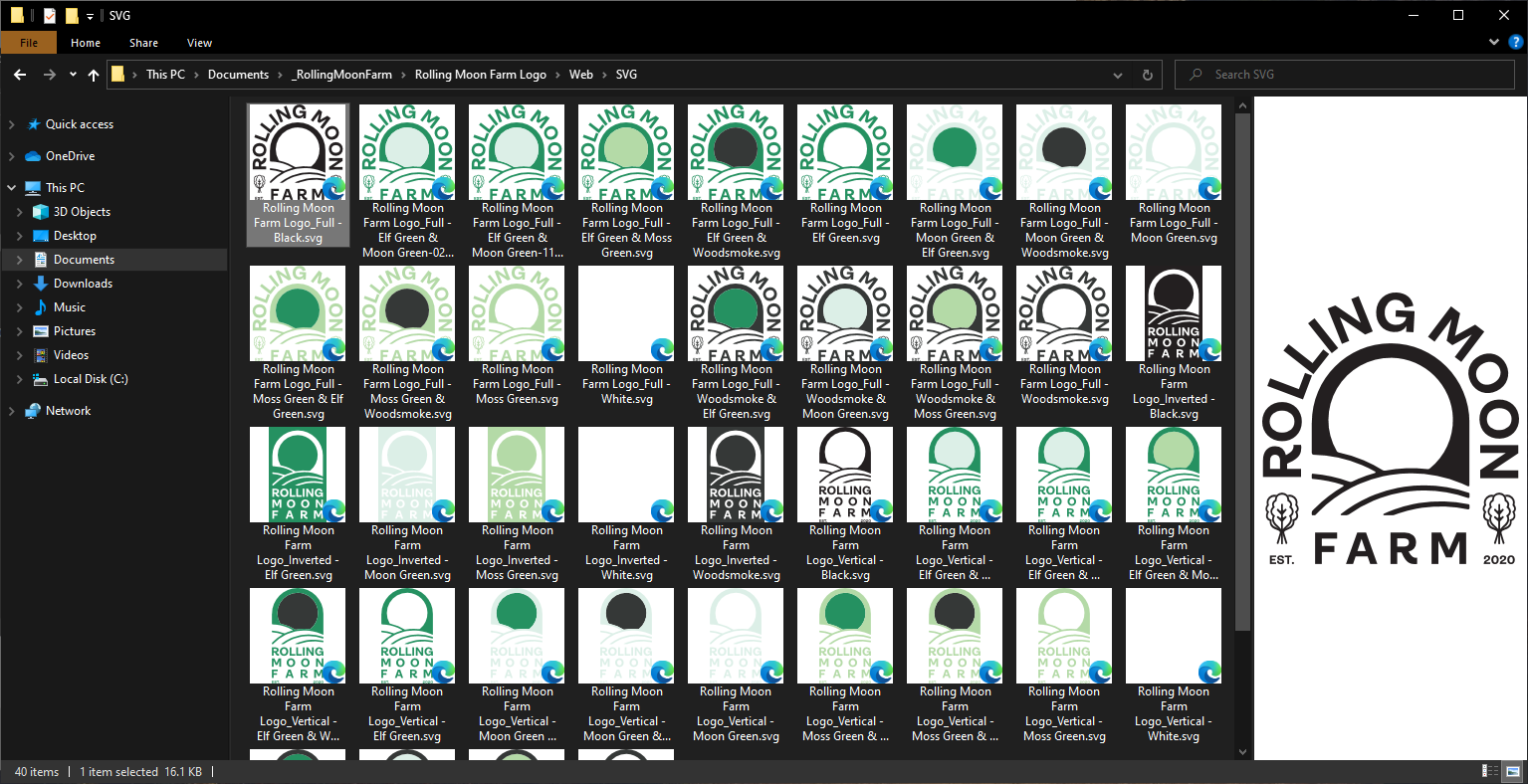
How to Preview SVG Files in Windows 10 Explorer, Without 3rd Party Extensions

After recently unzipping a folder filled with dozens of SVGs, I noticed that the current version of Windows 10 (as of January 2021) does not let you preview SVG files in File Explorer. This was disappointing. Opening them one by one was going to be tedious. So naturally I looked around to see if there […]
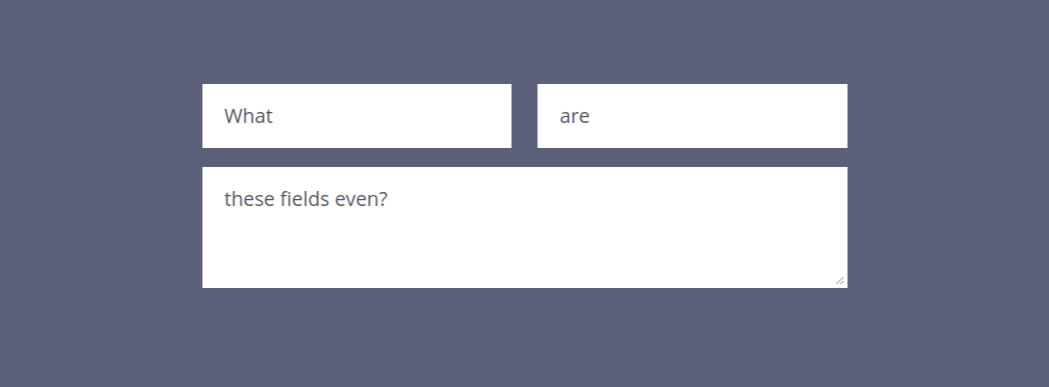
Can We Stop Using Input Placeholders in Place of Labels?

When the placeholder attribute made its way into HTML5 and usage of it became commonplace and fully supported by web browsers, a bad trend started—using them in place of labels in web forms. The temptation for designers to do this is understandable. In the process of laying out a design, keeping a UI as simple […]
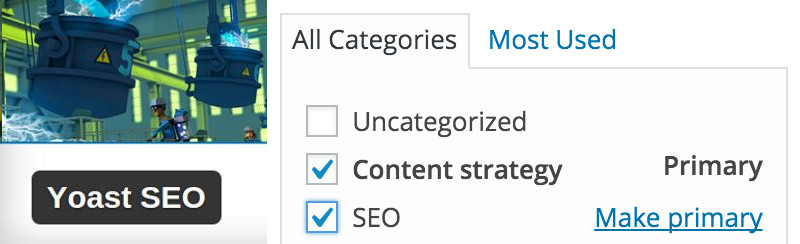
Using Yoast’s “Primary” Category in Your WordPress Theme

The 3.1 update to Yoast’s WordPress SEO plugin brought with it a new feature—the ability to set a “Primary” category for a post. You’ll now see a “Make Primary” link when selecting categories (or a bold “Primary” label if one has been set). It's possible to use this primary category in a custom theme...
Stop Yoast’s WordPress SEO Plugin from Pinging / Resubmitting Your XML Sitemap
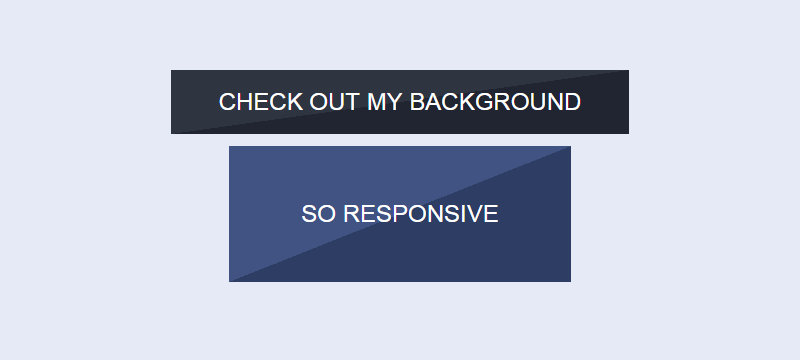
Responsive Diagonal Two-Tone Backgrounds with CSS (Corner to Corner)
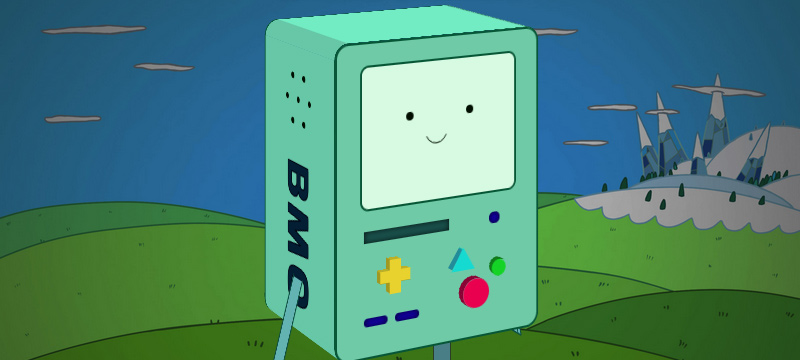
Adventure Time’s BMO, Made in 3D Entirely with CSS

Oh my Glob! BMO in the Web Thingey. All the visuals are done entirely with CSS. The buttons also do some mysterious things when you press them. The making of 3D BMO grew out of following a tutorial creating an old Macintosh Plus in 3D with CSS. I wanted to better understand the CSS properties that were being used for 3D, and create something myself. In doing so, I ended up figuring out some math to create some beveled/rounded edges.
Using Sublime Text v3 as Your Primary Web Coding Tool: Workflow Tips

Sublime Text has become my primary web coding tool. It’s built with efficiency in mind, giving you keyboard shortcuts to avoid slowdowns with the mouse, and the ability to have multiple cursors. There are many extensions available that can be instantly found and installed via the Package Manager. Plus, it’s visually pleasing. And fast. The overall […]
Becoming a Full-time Freelance Web Developer: Preparation & Decisions

For those of us working in fields that reside within the digital realm, becoming a freelancer is very enticing. Especially for web developers and designers. The start-up expenses are negligible, and the path to transitioning away from a full-time job looks fairly natural. Making the switch is the hardest part. People call it, “The Plunge“, […]
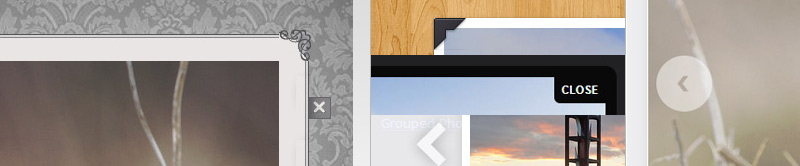
Colorbox Theme Pack Released – 12 Themes / Skins

When I couldn’t find any themes for the popular Colorbox jQuery lightbox, I decided to create a handful of them. This pack includes 12 themes for Colorbox by Jack Moore. The themes are contained in folders, similar to the example1, example2, etc that come with the script. Each theme has a colorbox.css file, sometimes images, and […]
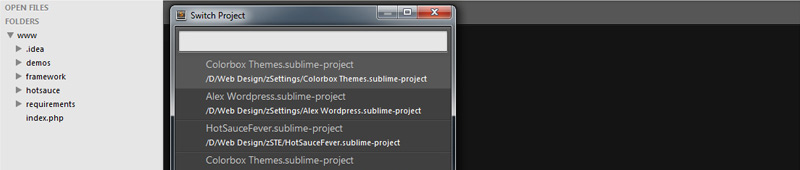
Understanding Projects in Sublime Text – Saving, Switching, Etc.
Shopify 1.x Limitations and Weaknesses in Developing a Theme (in 2013)

After developing my first theme using Shopify, I've found that it is not all it's cracked up to be. There are major flaws and missing features that limit what can be done by the web developer and designer. This was a little disappointing to me, because the Shopify e-commerce platform appeared at first glance to be a beacon of current web standards and modern development, amidst other lumbering options filled with outdated code for the front-end developer...
Inspiring Game Design Talks Round-Up
Designing a video game is hard, and usually it takes a long time. Sometimes you need a little inspiration to help form new ideas or to motivate yourself. Maybe you're working on a game right now, and are trying to make it more ... immersive, fun, rewarding, joyful, etc. I've been searching the web to find game design talks, audio and video, that are freely available, and have found them to be pretty scattered and harder to find than I would have thought, so I decided to do a round-up to help spark the creative pathways.
Common .htaccess Rules for SEO and Rackspace Cloud Sites
Every site we build on the Rackspace Cloud ends up needing a lot of similar rules in the htaccess file. On my local PC I've collected them in a text file, that I copy paste sections from almost every day. Most of the below examples will work on your average Linux-based server with Apache and mod_rewrite enabled. A few are RS Cloud Sites specific (as noted). In case you've never messed with this stuff before, note that this isn't a single file to copy in its entirety. Each section has a different purpose.
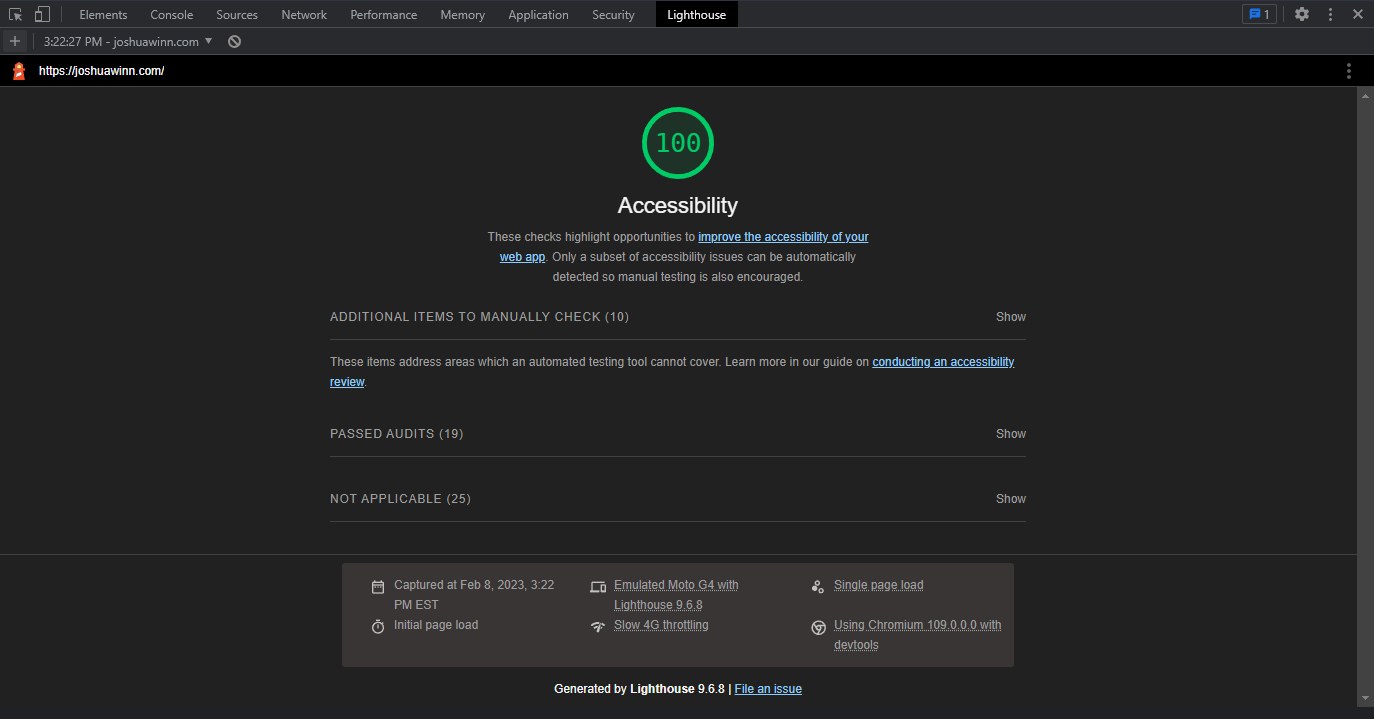
Fix HTML5 Validator Error “Bad value X-UA-Compatible for attribute http-equiv on element meta.”
If you are using the X-UA-Compatible meta tag, then you'll probably run into this error when attempting HTML5 validation at the W3C. It's common to use X-UA-Compatible to set Internet Explorer to edge mode (forcing the latest rendering engine), and to enable Google Chrome Frame for visitors with that IE plugin. To make the validation error go away (perhaps it is your only remaining error?), the meta tag can be removed and the value can be sent through the HTTP headers instead. Depending on the web technology you're using and your server settings, this can be done in different ways, and I thought it'd be a good idea to collect the syntax in one place...
Get the Thumbnails of a YouTube Video: Standard URL and File Names
All the different thumbnail sizes of a YouTube video are accessible from a standard format. All you need is the unique video ID (viewable in the URL of your video). Thumbnail Image Format: http://img.youtube.com/vi/THE-VIDEO-ID/FILENAME.jpg The file name depends on which thumbnail size you are looking for. There are several to choose from...
10 Yii 1.x Framework and MVC “Beginner” Questions & Problems Solved
Sometimes "experience" means all the little stuff that no one ever bothered to write down. Learning code through doing will lead you on a zig-zag path from one problem to the next, that is different per-project. In starting a big website made with Yii, having never touched the framework before, I took notes on some of the issues and questions that arose while developing...
Yii 1.x: Adding Title Tags, Meta Descriptions, and Other SEO-Related Tags
As a followup to my post about SEO-Friendly URLs using Yii, I figured I would post this function I created for displaying SEO-related tags in the layout.Using the Gii generator with the Yii Framework, a custom base controller is created that is a parent for the others. It already contained a property called pageTitle that was used in some of the views. I decided to keep this location and expand upon it by adding in some more properties related to search engine optimization, and then create a function to display the HTML...
Yii 1.x: How to Search a HAS_MANY relation using CDbCriteria Compare()
Using Yii's implementation of ActiveRecord makes querying a database much easier for simple queries. For more complex situations, you will still find yourself having to write some straight SQL on occasion. In this case, using a custom query was not necessary. I was trying to add another search parameter, using the AR compare() method, to search a relation with a HAS_MANY relationship, and it was displaying an "unknown column" error. Without a proper example, it wasn't clear at first how to get this work...
Clean SEO-Friendly URLs for Yii 1.x Pages
Creating SEO-friendly permalinks for an application built using the Yii Framework was a multi-step process. I figured I would outline each part. First, you can use slugs to access your view actions with the help of an extension and entries to your urlManager. Removing "index.php" is as simple as adding a few htaccess rules and changing two options. To Force trailing slashes, some code can be added to your base controller. And lastly, to give yourself cleaner "/site/page/" URLs, some more entries can be added to your urlManager...