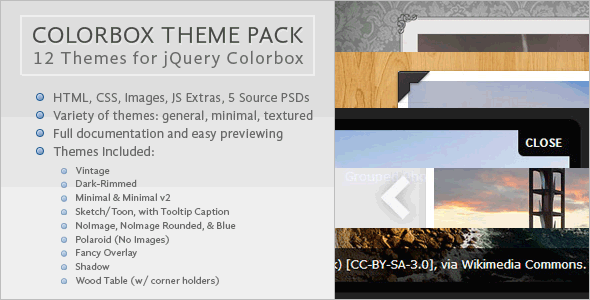
When I couldn’t find any themes for the popular Colorbox jQuery lightbox, I decided to create a handful of them. This pack includes 12 themes for Colorbox by Jack Moore. The themes are contained in folders, similar to the example1, example2, etc that come with the script. Each theme has a colorbox.css file, sometimes images, and a preview HTML page. Also included are 5x PSD source files for some of the icons used, and full documentation with easy previewing of each theme. These could be used with the WordPress plugin called “jQuery Colorbox”, as this uses the same Colorbox script.
Colorbox Themes Included

Vintage
Features a patterned antique style wallpaper in the background, and a vignette around the whole window contents with an inset CSS3 box-shadow. Custom metal-ish picture-frame ornaments adorn the corners of a faded whiting backing, and the close button nicely pops out and is shadowed as if behind like a tab.

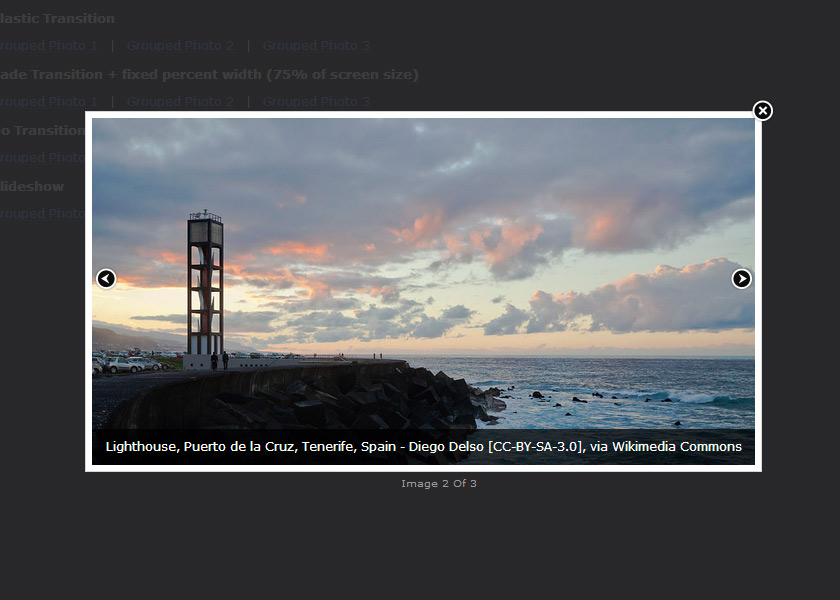
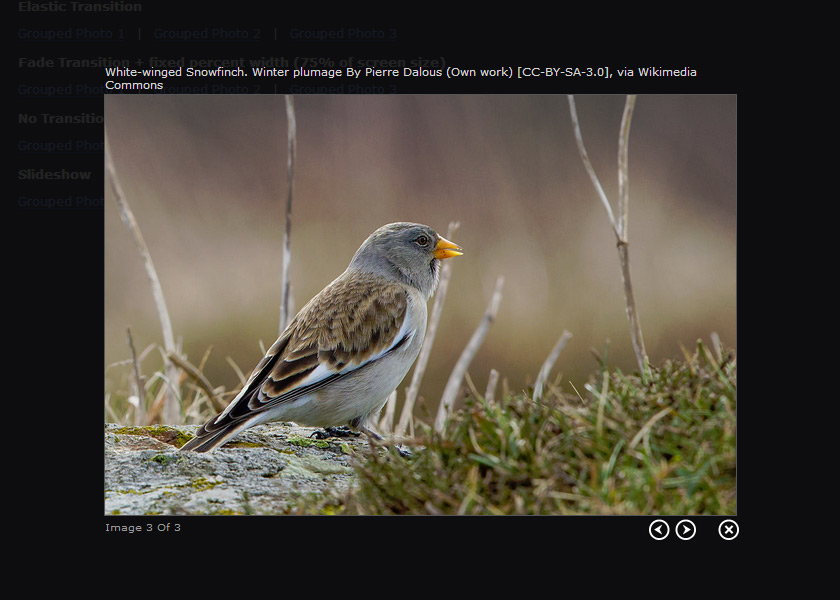
Dark-Rimmed
A thick black frame with easily accessible close button and big black arrows outside the picture, set atop a dark background. Simple and modern. A transparent caption is overlayed on the very bottom of the image.

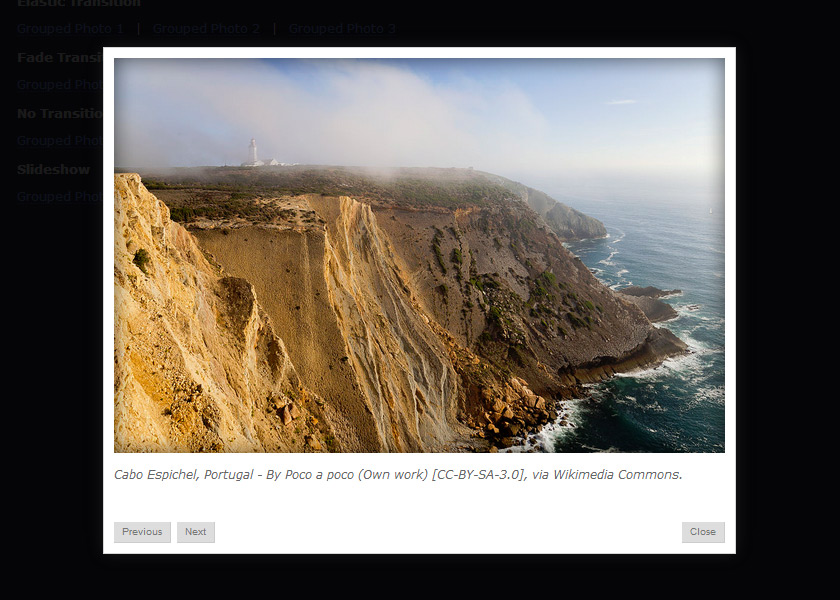
Minimal
An acceptable theme for the minimalist who enjoys various shades of very light grey. A white overlay, and white frame with suble shadow, and caption/image number hidden. The ‘close’ button “X” in the corner is done through a parameter passed to colorbox, rather than using an image. Navigation arrows are also available in PSD form if their drop-shadow needs to be modified.

Minimal v2 – Circles
Another white minimal theme, with no border around the image. Big round navigation buttons on top of the image, and a light grey close circle above that changes in opacity on hover. Captions and image number hidden.

Sketch / Toon
This kid-like theme has a special feature; the caption is display on a tooltip that can be accessed by hovering over an info icon. To use this, you must use the included jQuery script. Besides the big, bright, colorful sketch-styled buttons at the bottom, there is an added paper texture on the overlay.

NoImage & NoImage Rounded
Two separate themes, but very similar so I won’t separate them out. Both of these themes do not use images. Yay, no extra HTTP requests! These themes are an intended replacement for a default starting theme, which for me, used to be “example4” that comes with colorbox. A white overlay, square white frame with drop shadow (CSS3 box-shadow), and clean square transitioning buttons. Both themes include a JavaScript fix for long captions, an issue with the original theme because of how the generated HTML is structured.

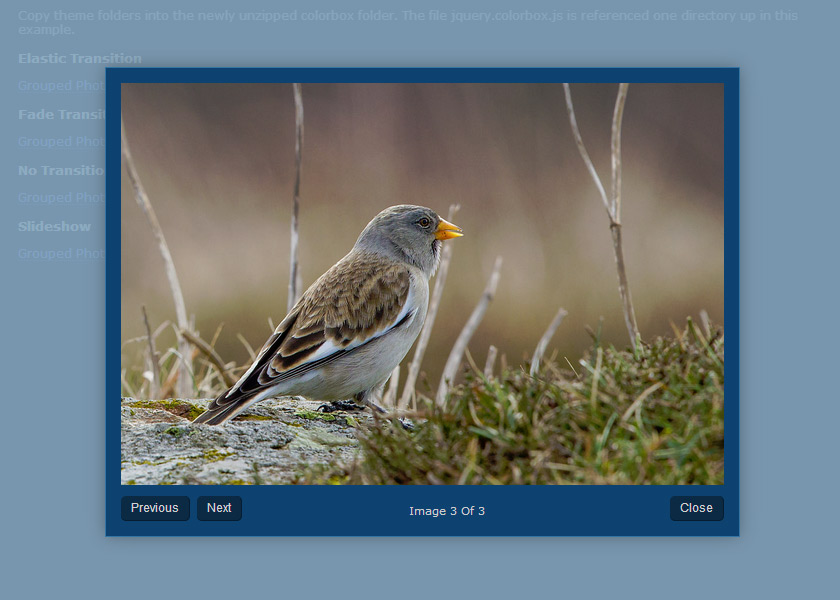
NoImage – Blue
An example of how you can colorize the NoImage theme with CSS. Has a light blue overlay, medium blue frame, dark blue buttons. The captions are hidden and the extra spacing needed for them removed.

NoImage – Polaroid
A variation of the NoImage theme, in the style of a polaroid. For best effect, use images that match closer to the dimensions of a polaroid, unlike the example photos. White frame with a larger space underneath, on a black background. To add the inset shadow on top of the image, an extra wrapping element must be added with jQuery.

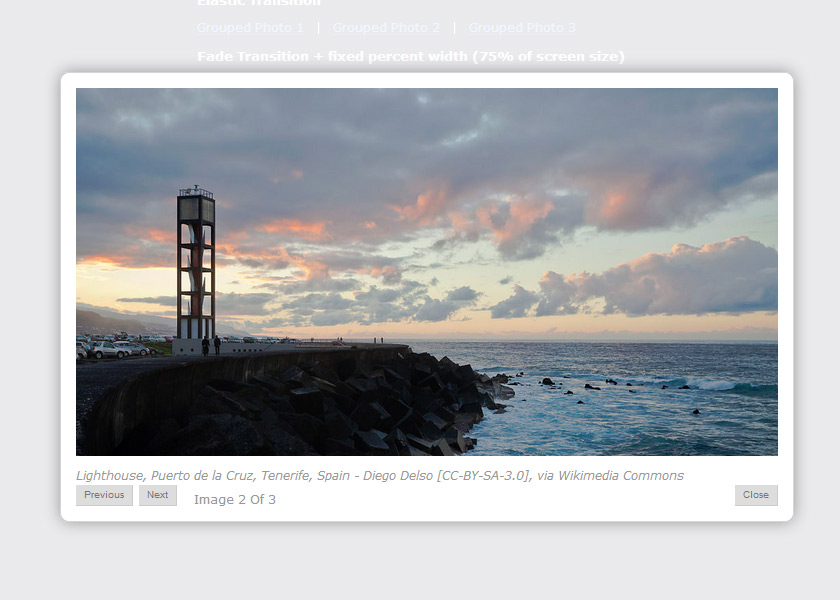
Fancy Overlay
A precise, generic theme that uses a grey overlay shadow, and small black & white buttons for navigation and closing. The caption is overlaid with a transparent background at the bottom of the image. Buttons change opacity on hover.

Shadow
Completely focus on the picture, with a dark background and a single pixel border around the image. The caption, if needed, is displayed above the image. The navigation buttons are like the ones in FancyOverlay; black with a white outline.

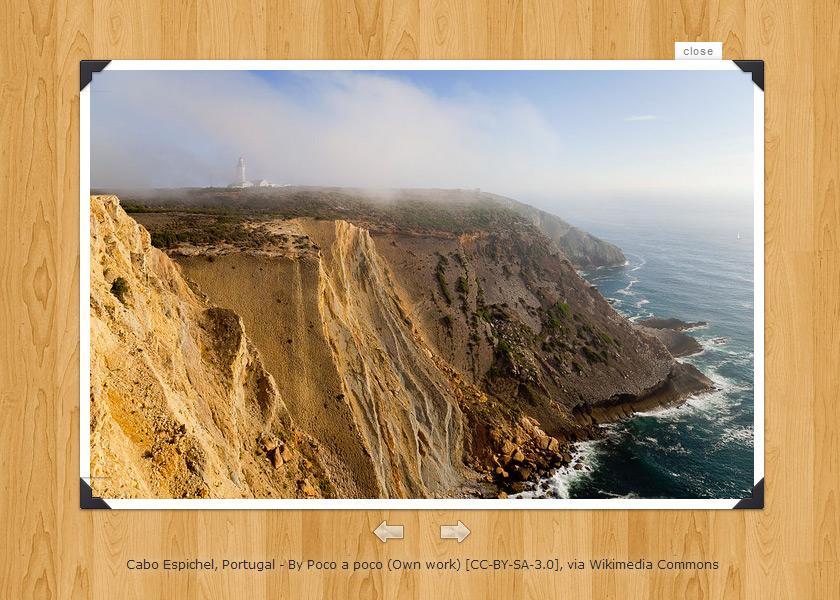
Wood Table (w/ Corner Holders)
Bright, cheery, and clean. Picture corner holders are emulated on this theme, on top of an opaque light wood overlay. The :before and :after pseudoelements are used in the CSS to place the corner images on top. A shadowed expanding tab look is used for the close and slideshow buttons.


![CSS Secrets [Book Cover]](/wp-content/uploads/2020/03/css_secrets_book_cover.jpg)
![Eloquent JavaScript [Book Cover]](/wp-content/uploads/2020/03/eloquent_javascript_book_cover_b.jpg)
![The Phoenix Project [Book Cover]](/wp-content/uploads/2020/03/phoenix_project_book_cover.jpg)