Projects While at The Idea People
Multiple projects over 3½ years
From February 2017 until July 2020, I worked full-time at the design agency The Idea People (TIP), in downtown Charlotte, NC. I started as a senior developer, jumping in to assist with developing a large React app for both web and native. After that project launched, I helped to develop and improve many custom WordPress sites and plugins. I was able to dig in deeper with WordPress and WooCommerce, creating a couple extensive plugins that make use of 3rd Party APIs, generate printable PDFs, provide digital download codes, generate labels for subscriptions, and more.
In 2019 I moved into the Tech Lead role, where in addition to coding on major projects, I worked with a team of developers, setting up processes and guidelines, reviewing pull requests, and quoting/planning projects. This position also broadened my experience to include writing in Python and working with Django-based websites.
Here is a sampling of some projects that I was particularly proud of:
Custom WordPress Digital Downloads Plugin

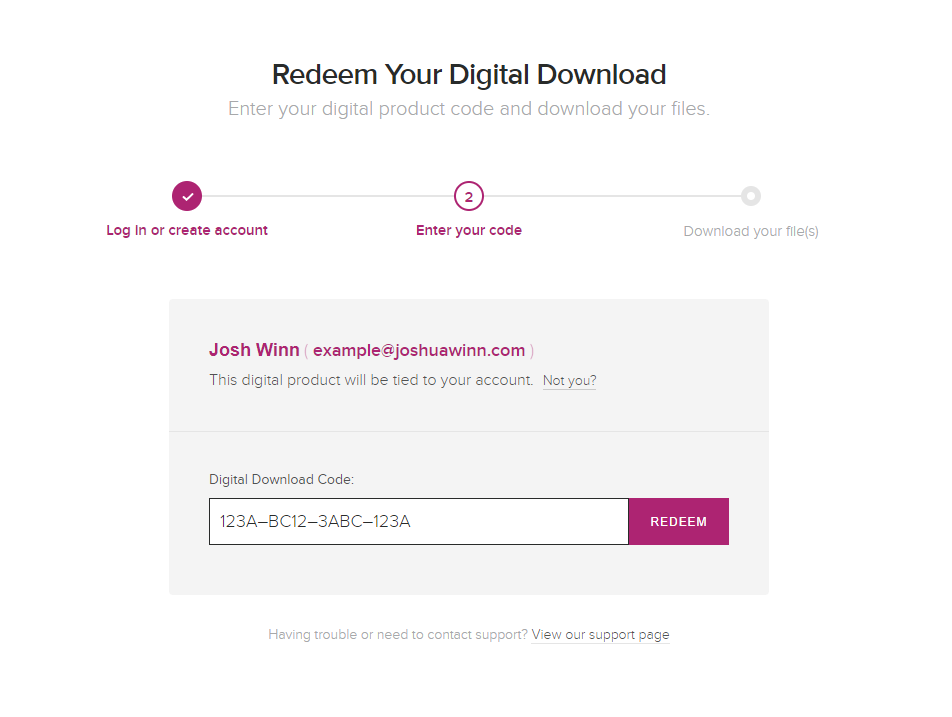
One of our clients needed to digitally transform the way that they sold products that previously came on CD. I developed a couple custom plugins for WordPress that helped them do this. The main plugin is a system that allows the creation and redemption of unique codes, that allows the customer to redeem the product on their account and download the product files.
The redemption process is a simple and intuitive step-by-step process on the frontend of the site, which was especially important for their less tech-savvy user base. It clearly allows an existing user to log in or a new user to register, and then continue seamlessly in the process.
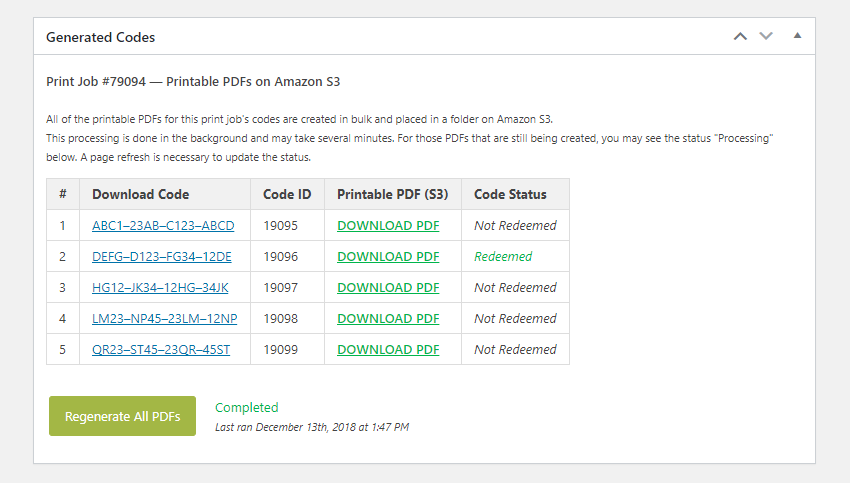
The plugin also allowed the client to generate PDFs with batches of unique codes printed on their custom templates, allowing these codes to be printed on the foldable product packaging—i.e. the CDs were replaced with these download codes, similar to what you see on a gift card. These generated files are securely stored on Amazon S3 and are created via a queue that is processed in the background. The client can create or see the status of batch print jobs via custom screens and meta boxes in the WordPress dashboard.

I’m also especially proud of the error handling and messaging for the code redemption, to account for the dozens of different user mistakes that could occur. The user is always provided with a specific and useful error or notification. These are also all documented in the extensive plugin documentation that was written for the client. It may be behind the scenes, but this is crucial to making it easy to redeem a product and for the staff to handle any support requests.
Unique Full Screen Responsive Background Video Slider + WordPress Custom Theme
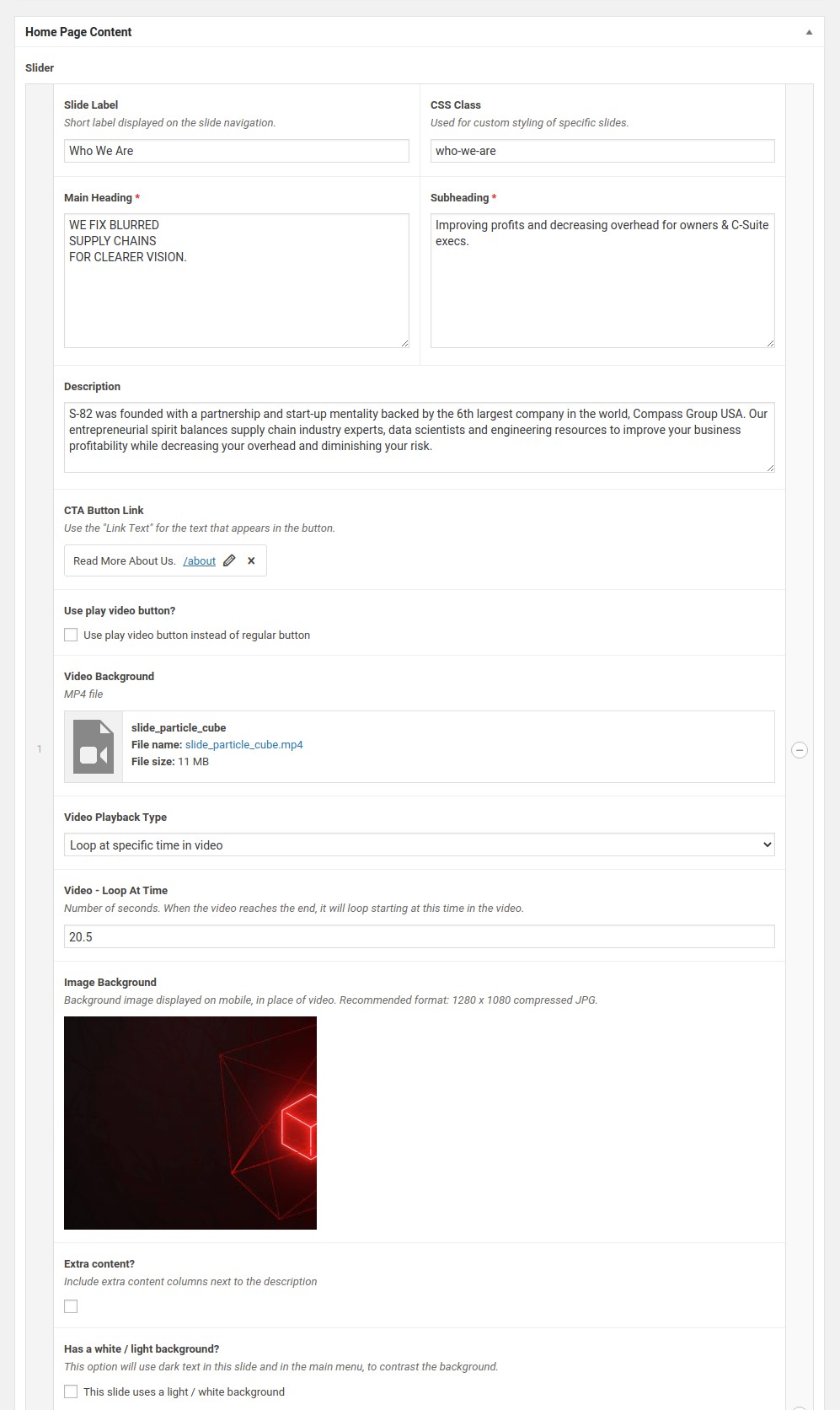
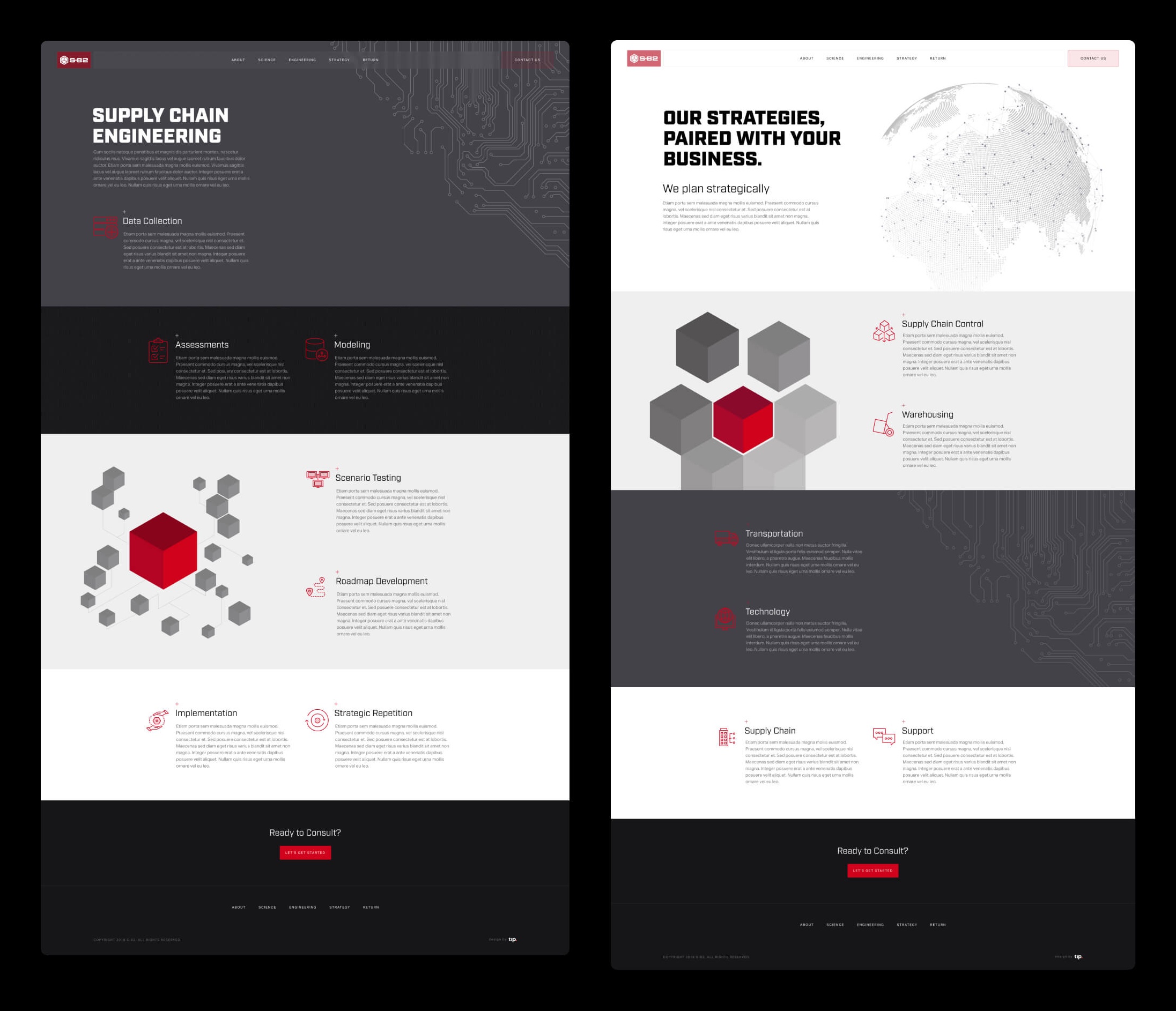
One of the custom WordPress themes I built had a very unique full page slider for the home page involving several looping background videos, transitions, a stacked mini slide navigation, different slide content (some with multiple columns), and more. Making this work smoothly in a completely smooth and responsive way took a bit of iteration. It also was completely editable by the client.
Some slides that had a white background while others had a dark background, which added another tricky element to the development, since the transparent main navigation was overlaid. In action I was able to make the transitions between dark and light look pretty seamless, regardless of how the user clicked around or changed “slides”. Everything was made fluid responsive to look good from desktop to mobile and at every width in-between.
All text content and videos were made editable from the settings. It also included the ability to set at which time in the video the looping starts at, as some of the videos had an intro.

I also built the rest of the pages with re-usable blocks for each section. All of the text, images, and icons are editable.

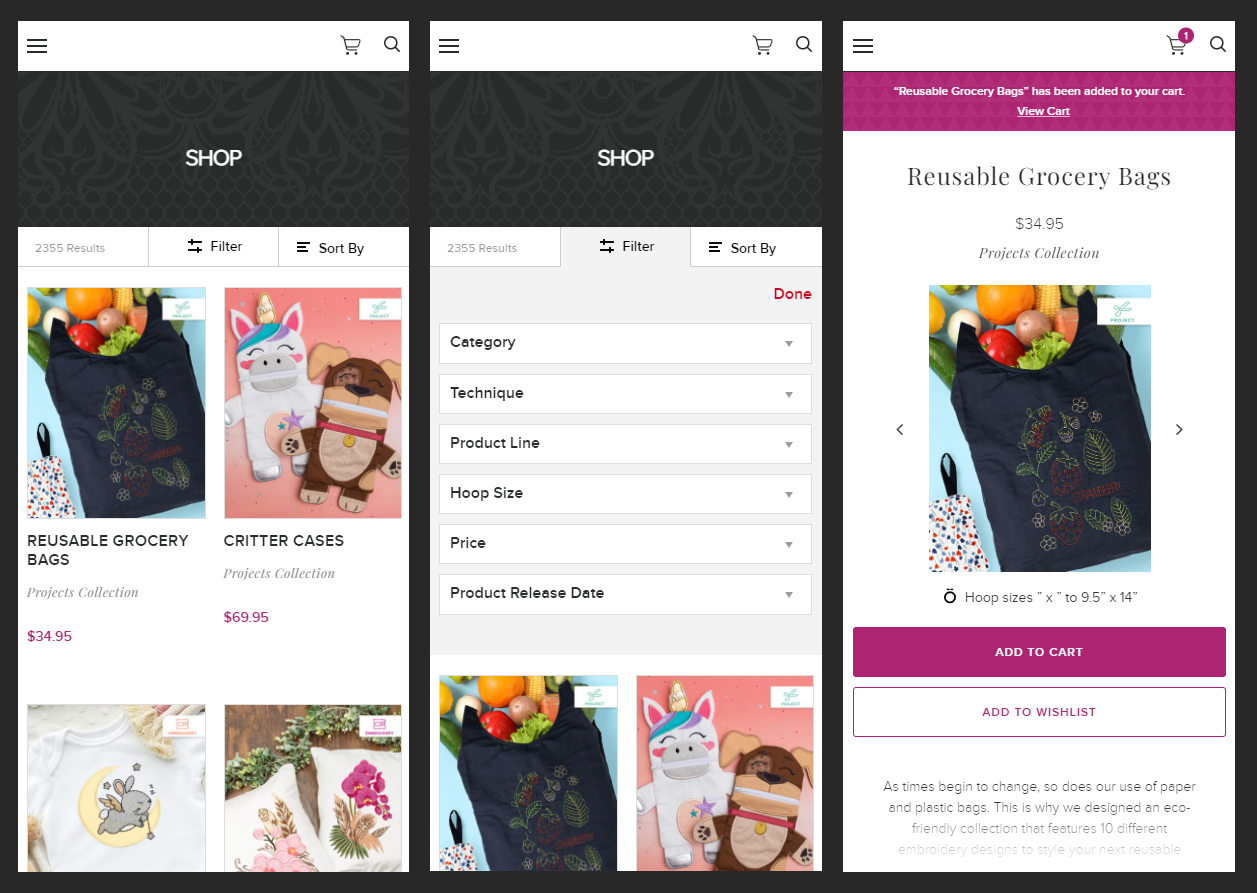
Mobile Refresh for WooCommerce Shop
This WooCommerce shop drastically needed a refresh, especially for the mobile version of their website. This work included a revised mobile menu, shop page, product page, checkout, and more. The shop page in particular received a custom sub-menu for accessing categories, filters, and seeing the number of results.

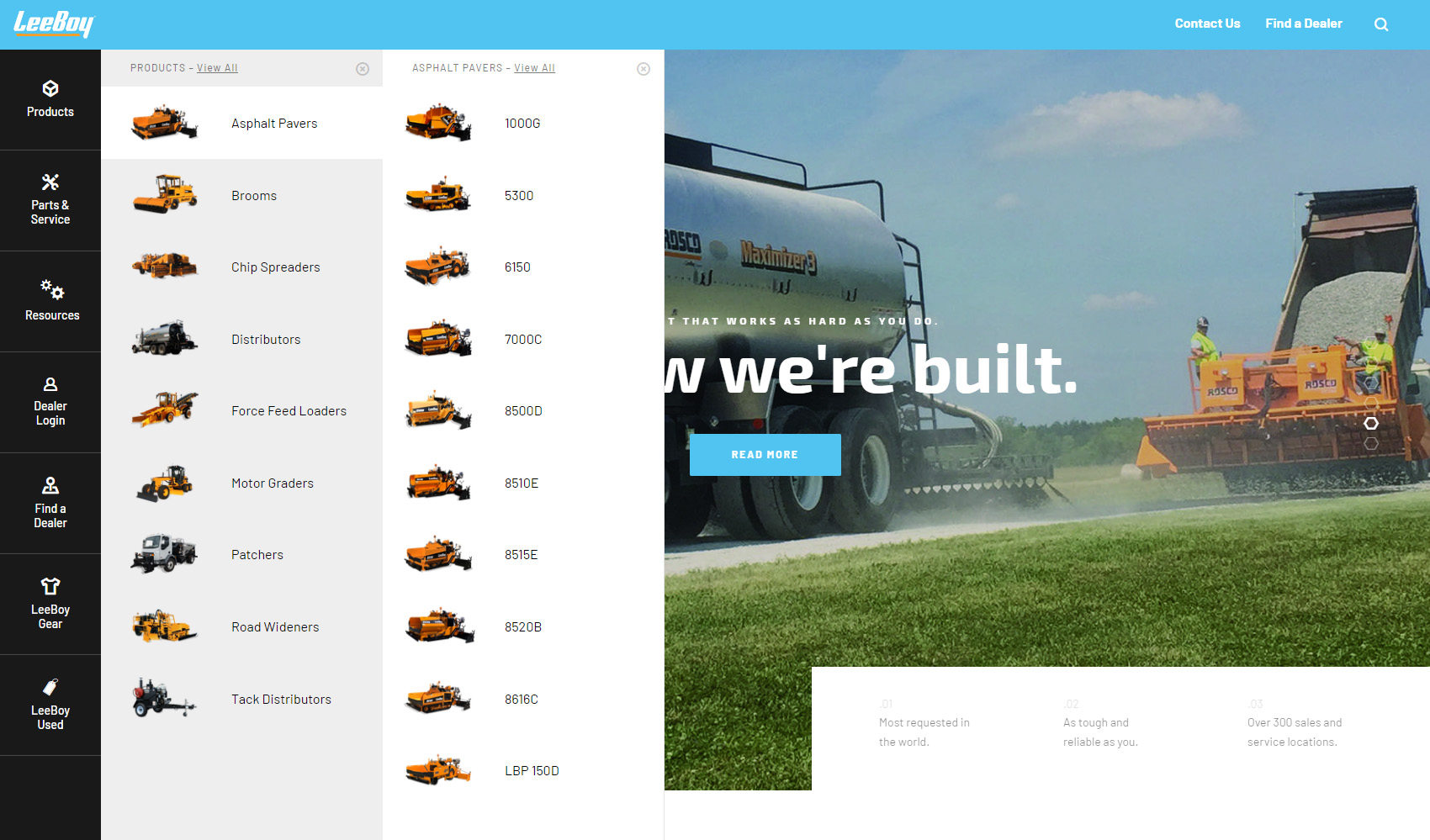
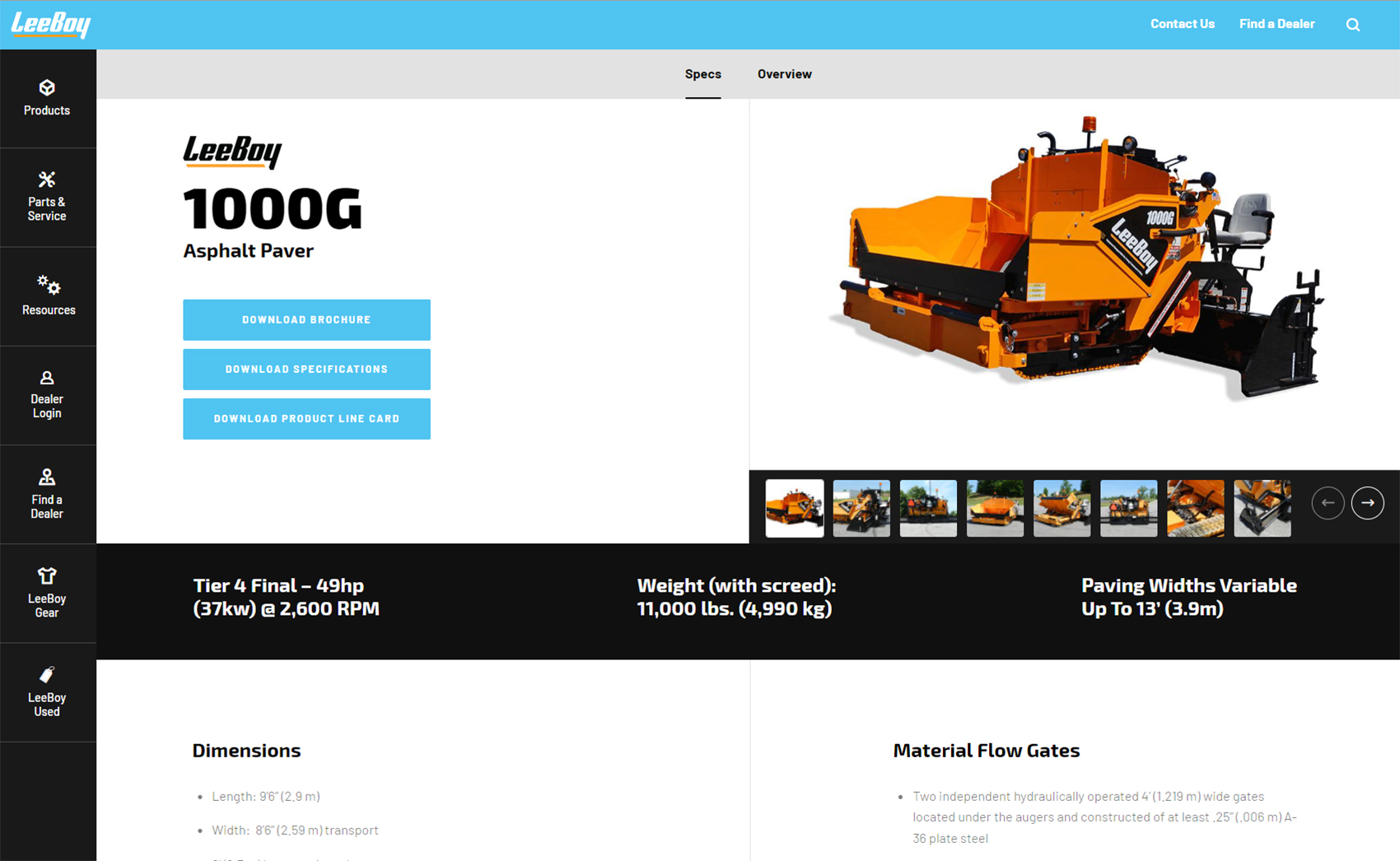
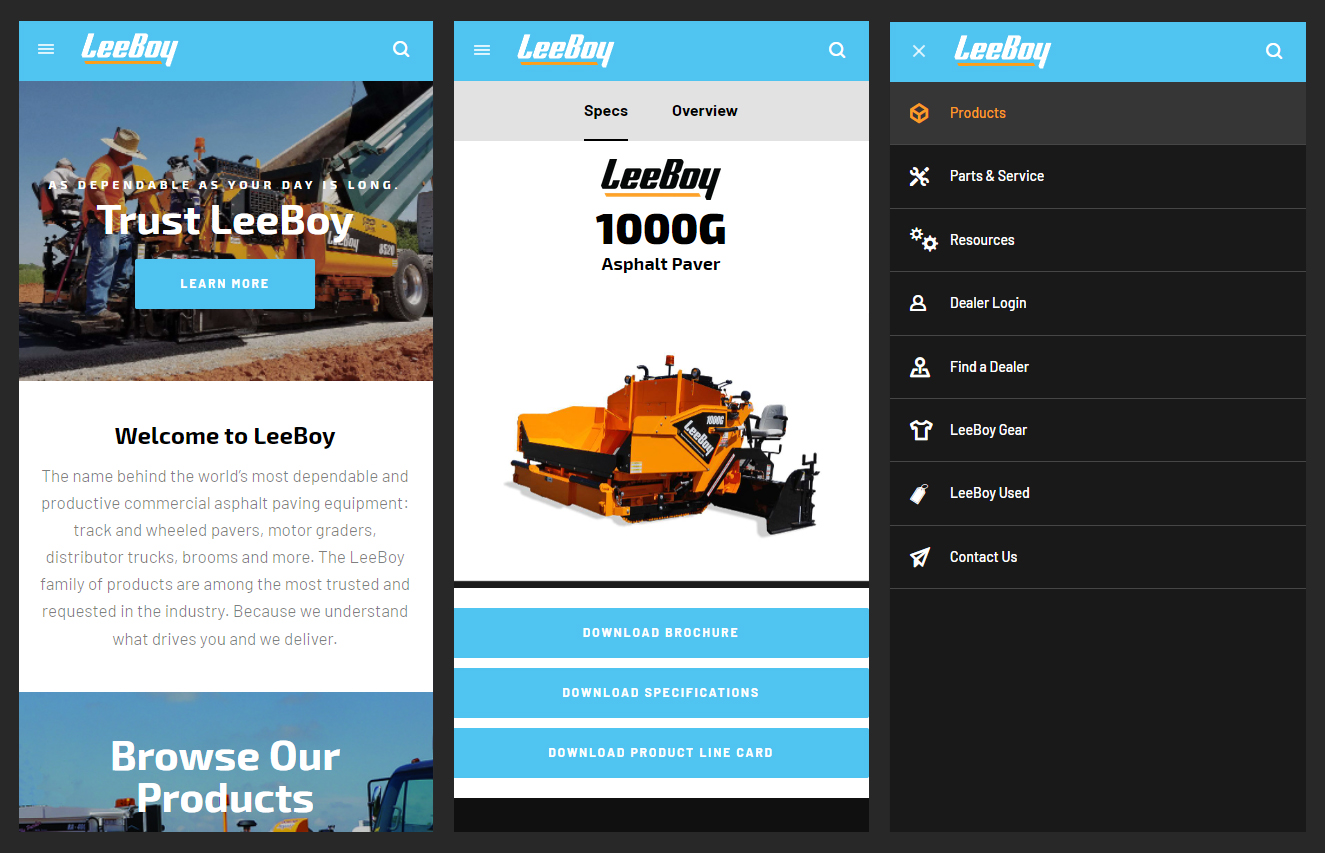
Full Website Build in Wagtail CMS
This was a full build of a new redesign, built in the Django-based Wagtail CMS. It presented some unique challenges, including a multi-tiered vertical mega menu, a customer portal displaying data from a 3rd-party API, and a dealer locator with a custom map integration. The site was fully responsive and all content was editable by the client. All product listings, including in the menu, were dynamic. Products, Product Details, Map Locations, and some other sections were created using Django Models, which helped maintain clean and properly mapped data in the database. I also developed parts of the backend that allowed a CSV import and export of dealer map locations. I also developed the front-end portion of the Find a Dealer section, which was a custom Google Maps API integration, with a custom results sidebar and markers that were dynamically populated based on filtered search of data stored in the backend.