Responsive Shopify Theme Redesign: Troubadour
www.troubadourgoods.com
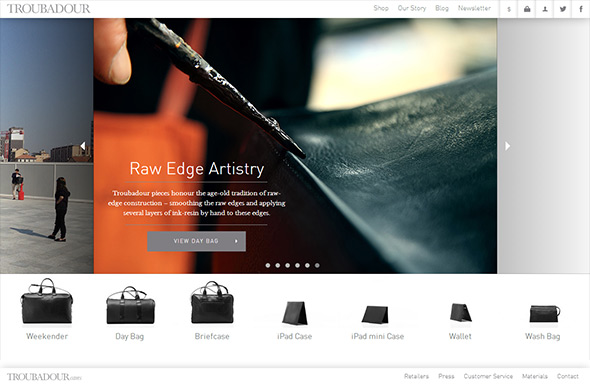
In 2012, I built the original Shopify theme for the London-based men’s leather goods company, Troubadour. They create outstanding luxury bags that are classy, minimal, and made with the highest quality materials. The new design is complete upgrade and a new build (new code), while it maintains similar aesthetics and typography that are part of the brand.
The home page in particular received a new look. The image and content slider displays the previous and next sections with a shadow gradient. As the browser gets to a mobile size, the slider is re-initialized into a format that works better for mobile devices; the text moves underneath the image, and only a single image is displayed at full width.
The site is fully responsive. As it shrinks, the layout changes to work well for different screen sizes.
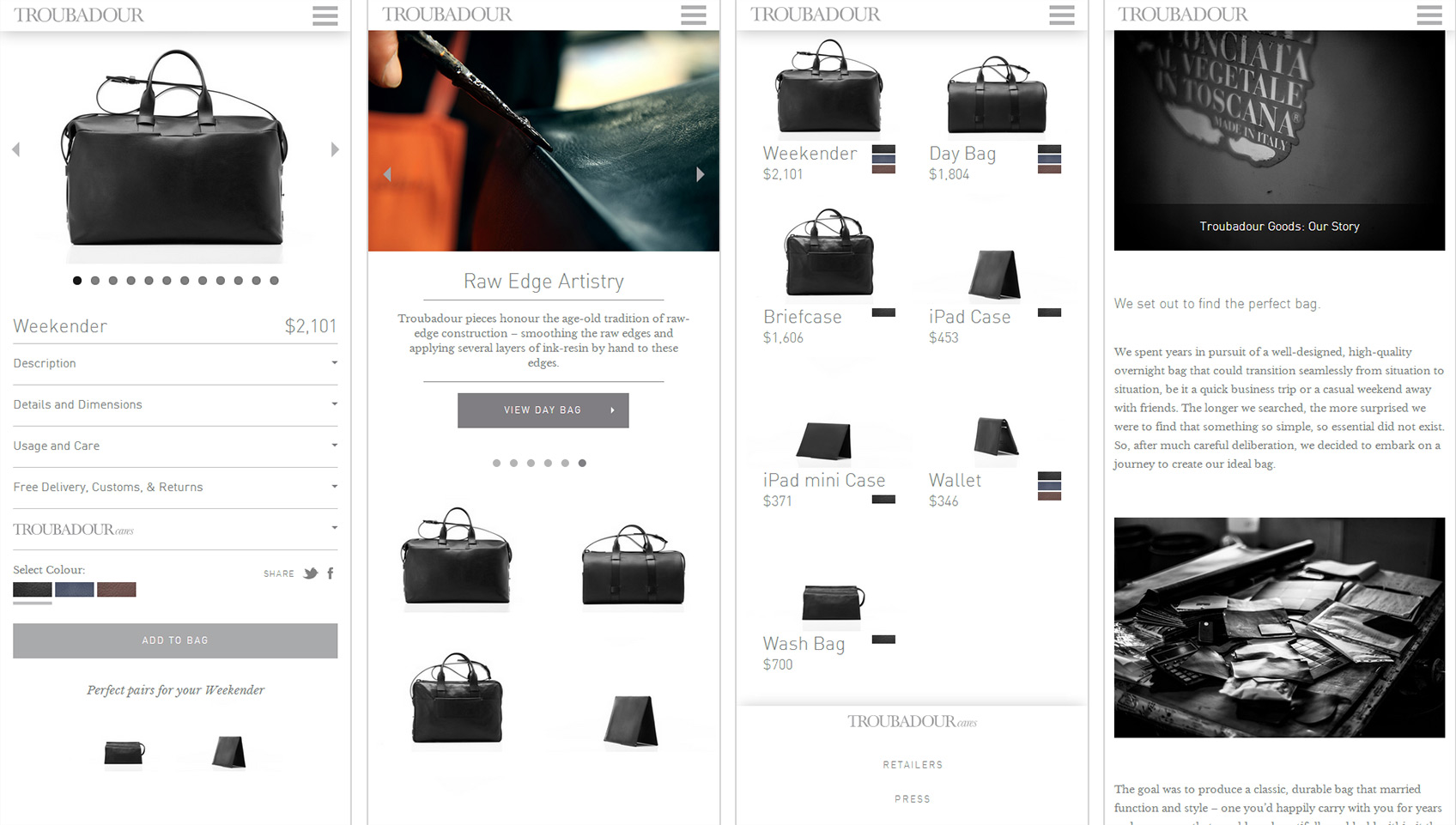
The mobile version of 4 different pages:

Challenges and Improvements
One of the biggest challenges was the addition of color selection. The available colors are displayed as a small swatches (images) on the shop page, home and shop dropdown, as well as the cart and product page. While Shopify includes product variants, displaying the various color swatches in all of these sections, plus the color photos in the cart, required some custom work.
Another custom addition is the product hover on the Shop page, which displays a different image with the model holding the product. This required an extra metafield.
The product page now has expand/collapse sections and a new slider. Video has been added for every product, all new photos were added, and a related products (“perfect pairs”) section now appears.
On the development side: Shopify now supports SASS, which was hugely beneficial in organizing the stylesheet. Now that styles can be nested, the code I’m looking for is easier to locate when making ongoing changes. Another hurdle was figuring out how to go about developing the redesign efficiently on a Windows PC, and with existing site content. First, I duplicated and renamed the theme. Using the “Preview” button, the new theme can be worked on like a live testing site. Then I installed the Sublime Text 2 extension Sublime Shopify which allows all the theme files to be edited, and when one is saved, it uploads right away. Certain content changes had to be rolled out after launch, or were developed on testing pages, so the live site would not be disrupted.
The new site is much more in line with modern practices, and has improved in many ways. Having the main menu on the top rather than the bottom (which was unusual) is a better user experience and more understandable for the visitor. Currency selection is now available site-wide from the menu, which was previously near the bottom of the product. The blog is now using a single column layout with wider images, which improves the overall organization and impact of the images among the content. The larger product images (with updated photography) throughout the site is fantastic, and now shows more of the fine details that Troubadour Goods is known for.