This project involved the development of a full redesign of the home page and some subpages, including a new global header, menu, and footer. The visuals were based upon the desktop and mobile layouts created by the designer in Figma. The previously existing site was built in React, with content editable through Contentful. To build out this design, there was some retrofitting and working within the existing codebase, creating a bunch of new React components in Typescript, and setting up a new overall design and CSS framework to be existing subpage components to build upon.

Along with creating the responsive components and make sure that all interactive elements were keyboard accessible with nice focus indicators, I also made them editable through Contentful. This involved content modeling within a development space, to create new content types that allow all of the page modules’ text, images, and icons to be editable.
Some also included some options for alignment, spacing, etc. The various modules were created so that they could be reused in any order to create new subpages (a page builder of sorts within the existing content structure).



Some newly created components included:
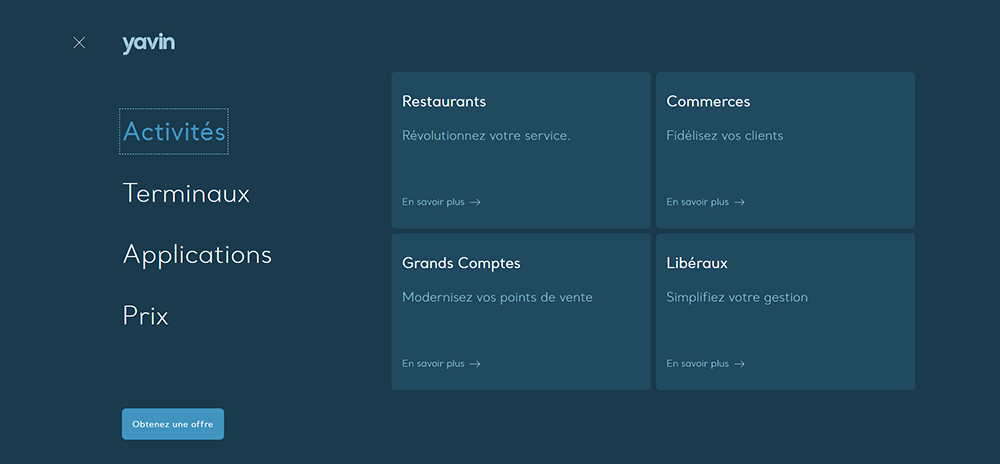
- Full height tabbed main menu (and new header)
- Highlights grid with SVGs
- Photo with captions tabs
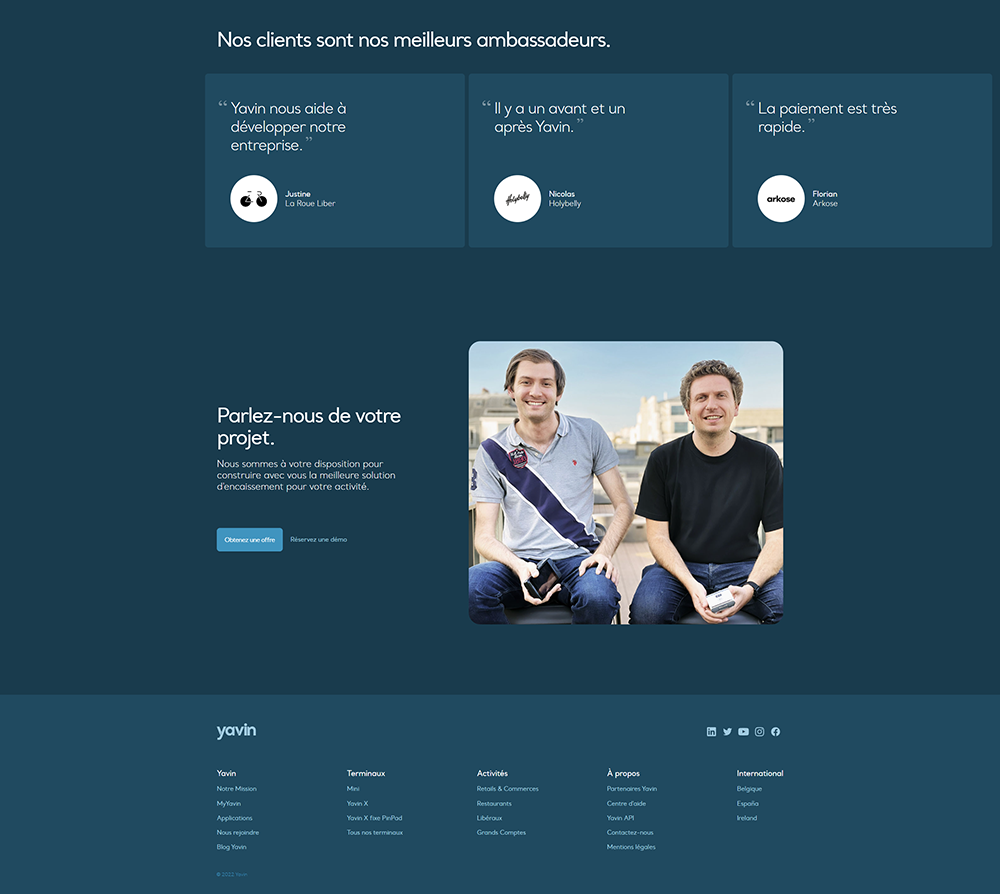
- Testimonials with horizontal scroll
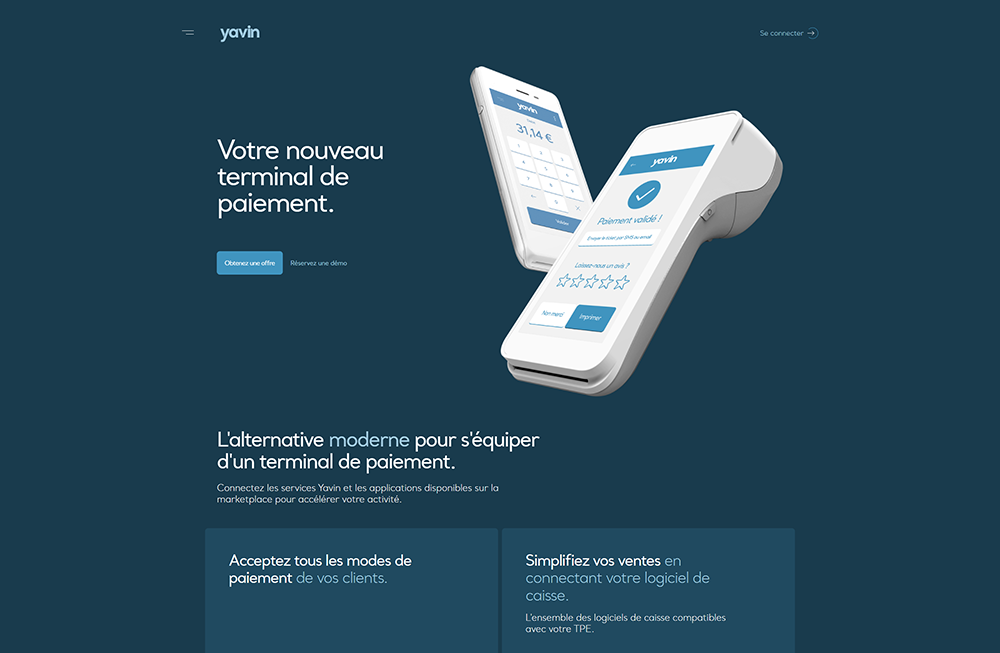
- Modified hero area
- Product comparison grid
- New footer