Various Freelance Work for Creative MMS
Multiple Projects
While working as a full-time freelancer from August 2013 until February 2017, I regularly did work for Creative MMS—a web design and marketing agency based in Philadelphia, PA. I worked directly with the team through Slack, Basecamp, and Skype calls. Over those couple years I worked on many different websites, custom WordPress themes, and features. Much of the work was tied in with WordPress or PHP-based websites.
Here is a sampling of the projects that I worked on:
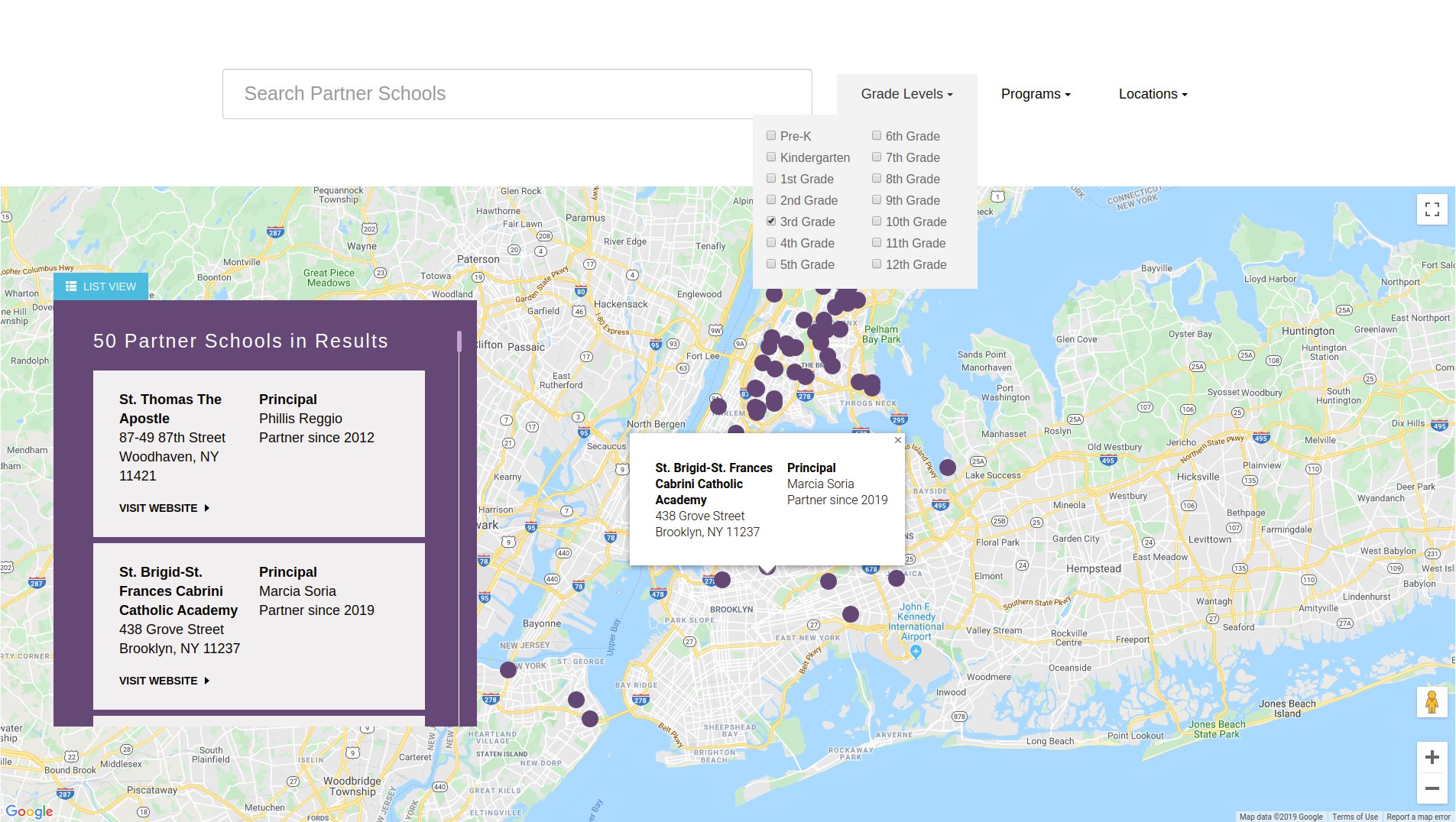
Custom WordPress Plugin for Filterable Map
This WordPress plugin has realtime (almost instantaneous) filtering, where markers and text versions of locations swap out based on the text search and filter checkboxes. The dropdowns are dynamically created based on taxonomies defined in a plugin settings page, and the terms set in the taxonomies. The JavaScript written makes use of Google Maps JavaScript API to create markers and info boxes.

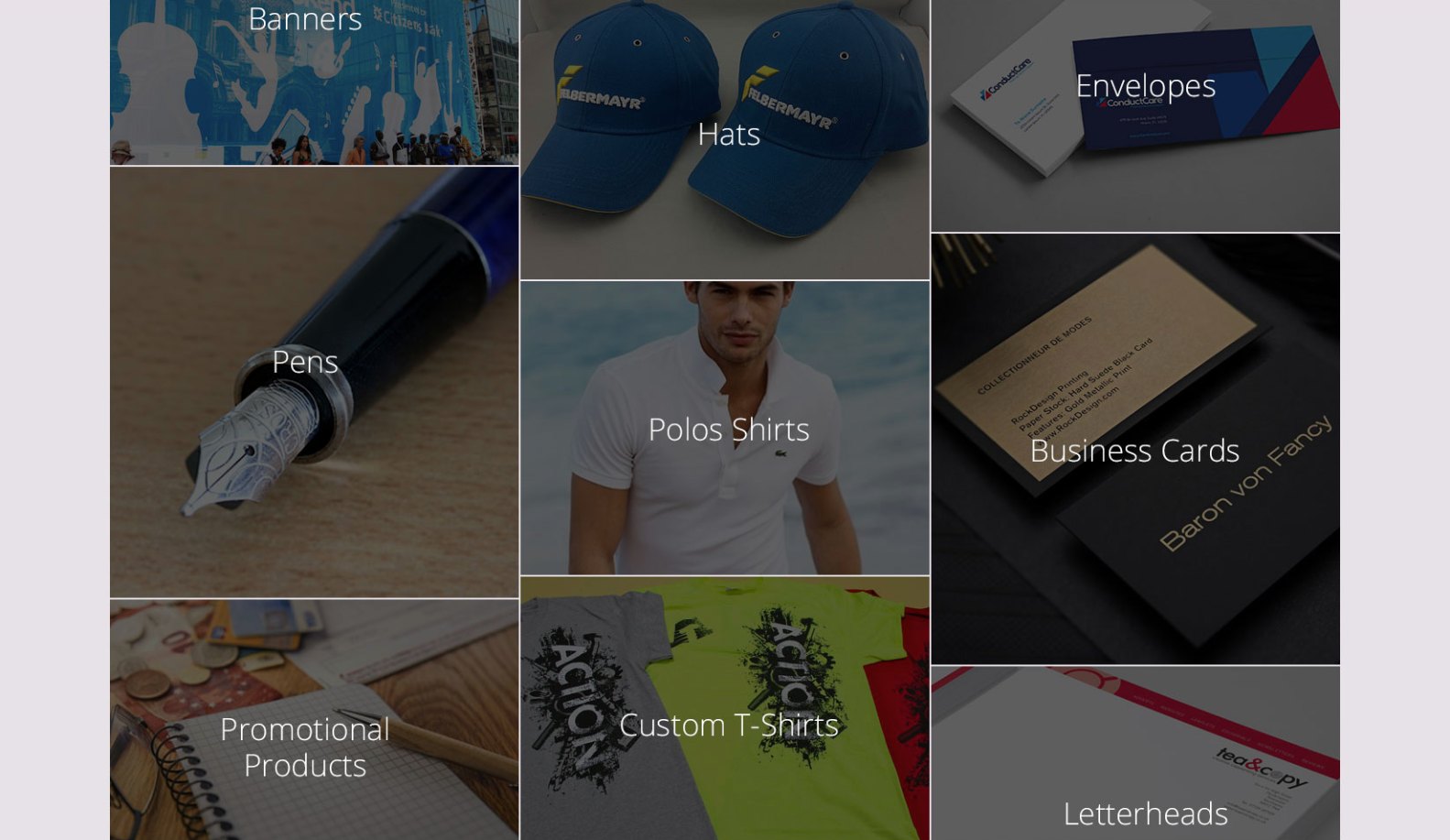
Custom WordPress Theme
A custom WP theme built based on PSD designs. Content was editable with ACF fields.

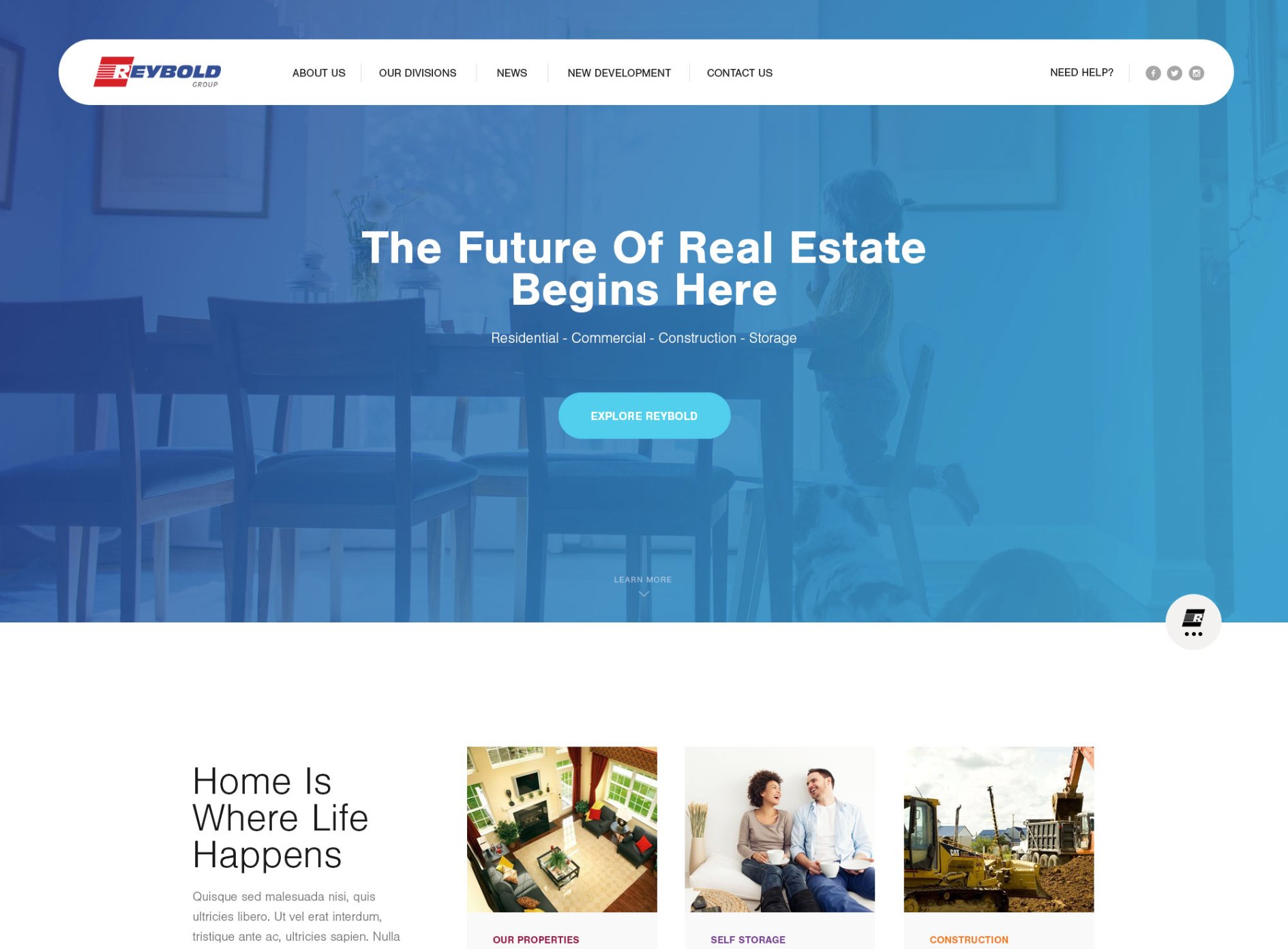
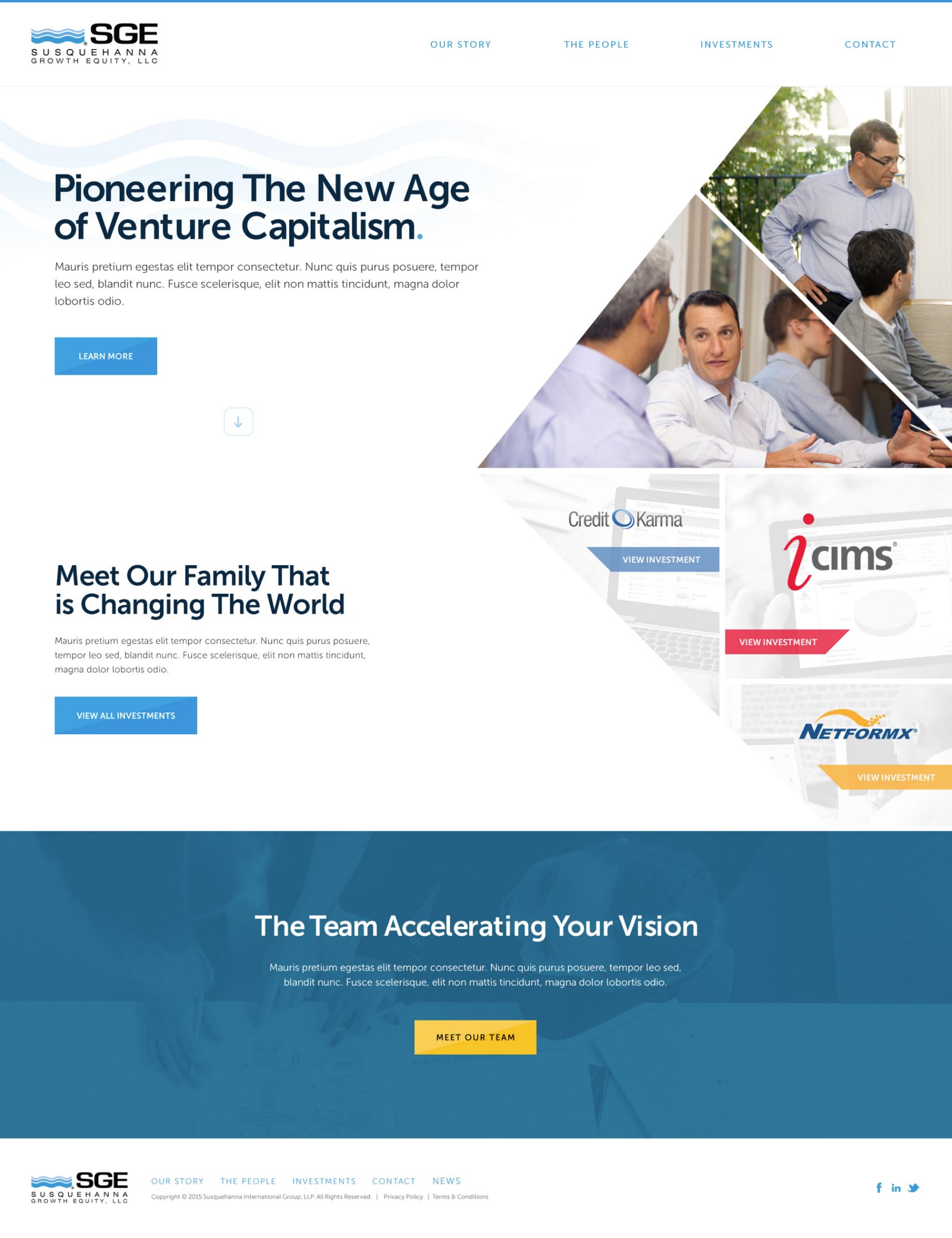
Another Custom WordPress Theme
This is another custom WordPress theme based on a design. I used the CSS transform property to rotate several different layered elements to create the angled parts of the design, to still allow the images and logos behind them to be editable from within WordPress.

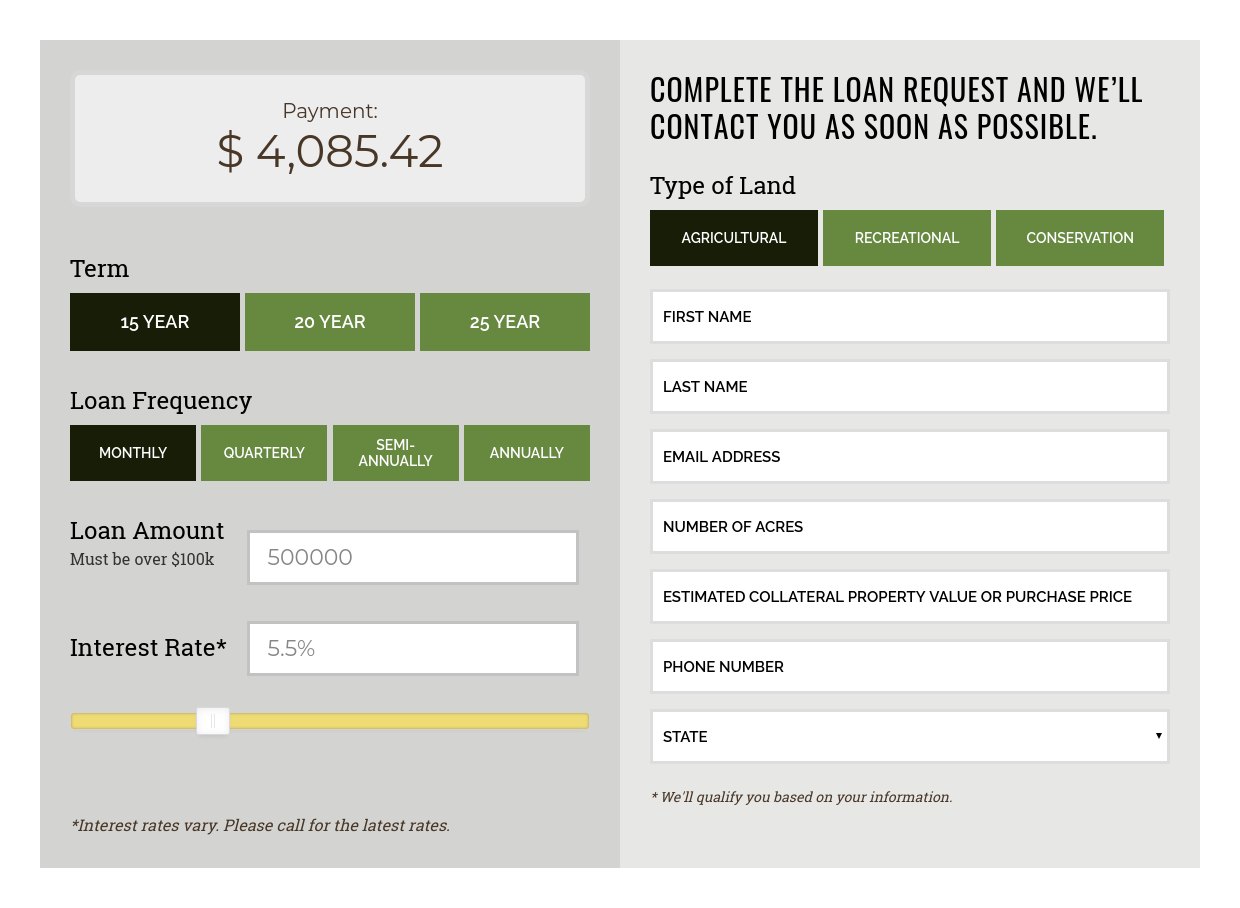
Loan Calculator
This loan calculator feature involved integrating several different libraries and plugins, and tying them together with custom JavaScript. The mortgage calculations are handled by Accrue.js, with values updating while using the range slider (noUiSlider). Custom buttons also change values in a Gravity Form that captures the loan request.

Reverse Scrolling Grid (UI + Animation)
The unique way that this grid animates was a puzzle that required some experimentation and iteration. While the center column scrolls up from the bottom like normal, the two side columns scroll in the opposite direction, from the top down. While this also does not interfere with normal scrolling down the page. Some of the details: the columns also had to start out staggered, the text fades in at a specific point, the last items lock to the bottom when reaching the end, and it returns to its initial state when scrolling back up.
You can take a look at this technique in action on the Codepen where it was prototyped.