Update 2012: I would now recommend using the Advanced Custom Fields plugin instead. The interface is amazing and it allows you to add fields of any type and easily include within your PHP template.
Most sites contain areas of text and HTML that are repeated throughout the site. Links in the footer, copyright information, a button or phone number in the header, or some other static content. If you’re a developer working on your own site, then you may just keep this in an include file and edit the code manually. If you’re using WordPress as a CMS for a client, then it’s a good idea to make these areas of text/images editable, so that they can have full control of their site.
Making these areas editable in versions of WordPress prior to 3.0 involved adding as a sidebar, pulling in specific posts or pages, or setting up as a field in a theme options page. All of these options have their drawbacks and never felt quite right. Using a custom post type makes this so much easier and more organized.
Create Your Custom Post Type (WordPress 3.0+)
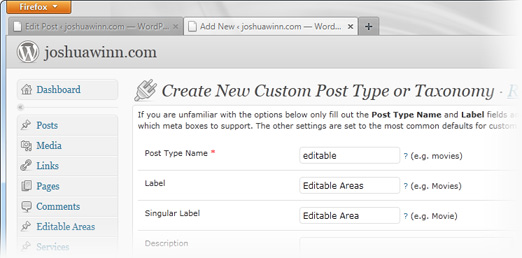
Creating a custom post type is incredibly easy using the Custom Post Type UI plugin. Install the plugin, click “Add New” under the heading on the left navigation, and type in the name and labels. I labeled my custom post type “Editable Areas”. To be safe, I would leave the “Post Type Name“ in all lowercase, due to an issue I encountered with a 3.1 upgrade. If you want to manually add it to your theme’s functions.php file, you can use the register_post_type function.
Display Your Custom Post Content in your Theme
In your theme’s templates, all you need are two lines of code to pull in the content. Using the above example, here is what I used in a recent build to pull in a editable area with the slug name ‘footer-links-2’ into my footer.php file.
[pre>
$editable = new WP_Query(array(‘post_type’=>’editable’, ‘name’=>’footer-links-2’));
if ( $editable->have_posts() ) { $editable->the_post(); the_content(); }
wp_reset_query();
Multiple sections on the same page, and more user-friendly custom fields
If your site has custom sidebars on each page (e.g. an employee bio), or content housed within DIVs that are positioned in a specific way, the Page.ly MultiEdit plugin can guard your carefully placed HTML against the average user accidentally deleting it when they try to edit the page. It adds tabs to the edit screen, with more text areas editable in TinyMCE, that can then be displayed with a function in your template.
Another fine plugin is Verve Meta Boxes, which has some slick custom fields that can be set up to upload images, select files (vcards for example), choose from a select list, pick a date, etc. You can’t expect most users to be able to copy an image’s file path from their media library into a plaintext custom field, or to know HTML; this plugin acknowledges that fact and gives you an alternative that makes sense.


![CSS Secrets [Book Cover]](/wp-content/uploads/2020/03/css_secrets_book_cover.jpg)
![Eloquent JavaScript [Book Cover]](/wp-content/uploads/2020/03/eloquent_javascript_book_cover_b.jpg)
![The Phoenix Project [Book Cover]](/wp-content/uploads/2020/03/phoenix_project_book_cover.jpg)